Create a landing page
How to create a landing page in Moosend.
Moosend allows you to create landing pages using landing page templates or you can design your own using the landing page editor.
To create a landing page:
On the menu bar, click Growth Tools > Landing Pages.
In the top right-hand corner, click New > Landing Page.
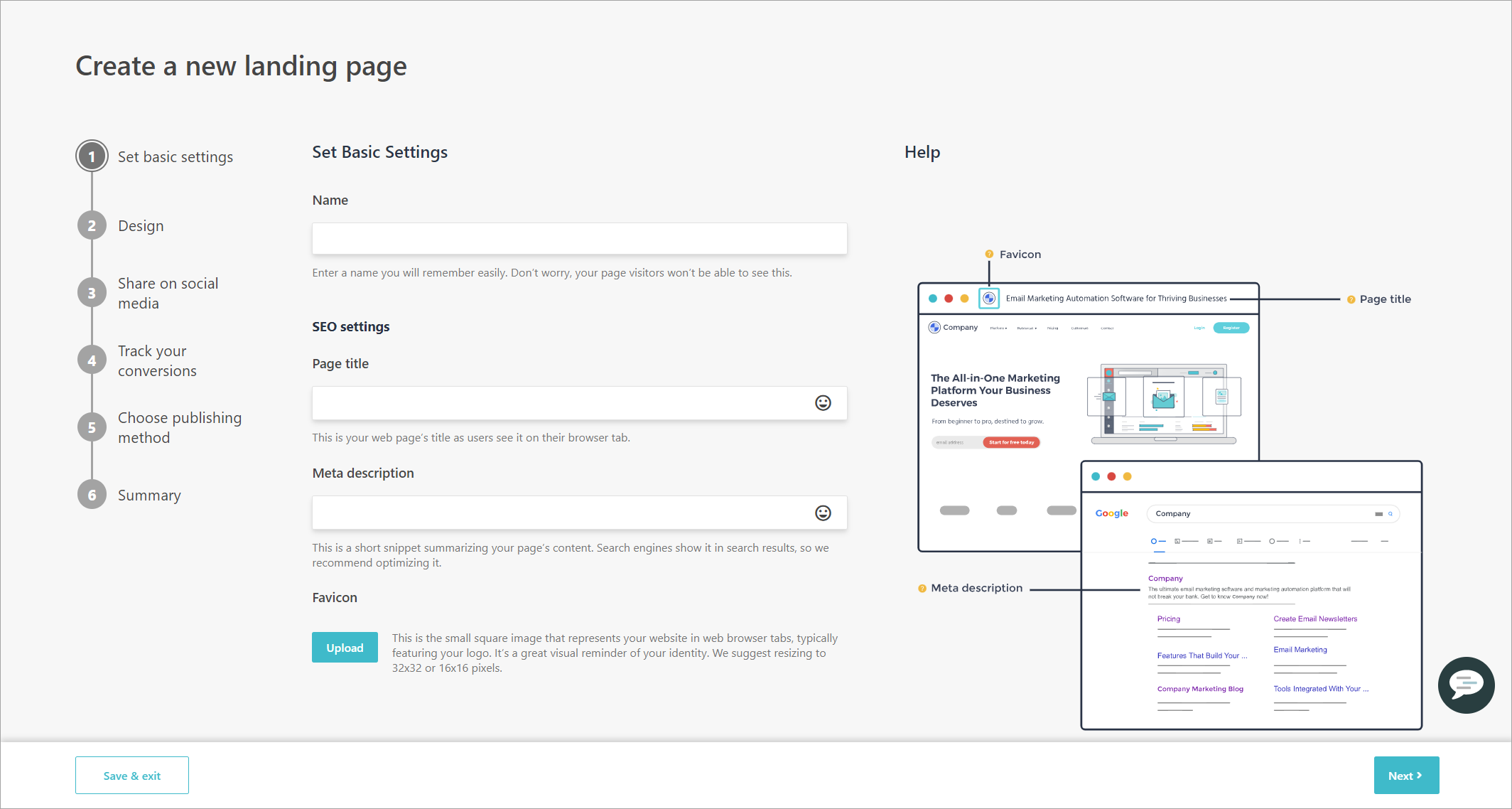
On the Set Basic Settings page, in the Name field, enter a name for your landing page.

In the SEO settings section, define the following and click Next.
Page title - the landing page title that your visitors see in their browser.
Meta description - enter a description of your landing page.
Favicon - click Upload to select an image to appear at the top of the web browser that the landing page is viewed in.
On the Design page, to change the design of your landing page in the landing page editor, click Go to editor. When you have finished editing, click Proceed to Next Step and click Yes. Click Next.
Optionally, on the Share on social media page, you can configure the landing page to be shared on Facebook and X. For both options, you must fill out the following and then click Next.
Headline - the headline that appears when you share the post on the social media platform.
Description - the description of the post.
Image - click Upload to select an image to appear in the post.
Optionally, on the Track your conversions page, you can enable conversion tracking for your landing page using the following options for tracking and then click Next.
To use the built-in conversion tracking, set Track Conversions to Yes. You must now choose if you want to track conversions When someone submits a form or When someone clicks a button.
To use Google Analytics, set Track with Google Analytics to Yes. This requires Google Analytics to be configured for your site.
To use Facebook Pixel Code, set Track with Facebook Pixel to Yes. This requires Facebook Pixel Code to be configured for your site.
Optionally, to make a pop-up appear on the landing page that informs users about cookies, under the Cookie Consent section, set the Notify visitors that this page uses cookies to Yes and then click Next.
On the Choose publishing method page, you can publish to your Moosend site or you can embed or publish to a WordPress site. Click Next.
On the Summary page, review the overview of your landing page. To edit a setting, click the Edit link. Any fields with missing information are indicated by
 .
.When you are finished, you can either publish your landing page immediately by clicking Publish, or you can save your changes for later by clicking Save & exit.