Set a visibility condition
Learn how to personalize your campaigns by displaying different campaign content to recipients that meet specific conditions.
The conditional visibility setting lets you show different campaign content to recipients that meet specific conditions. Using custom fields, you can personalize the content and display it to your defined audience. For example, if you want to send a special offer to a few recipients, you can choose to show that specific promo to only a subset of your email list.
Add a visibility condition to display content to specific recipients
To add a visibility condition to a newsletter:
In the editing area, navigate to the layout that you want to set conditions on.
Hover your mouse over the layout that contains a special offer or any personalized content and click Settings
 .
.Choose to either Show Block or Hide Block if the conditions are met.
Choose to make the conditional visibility apply if either all or some of the conditions are met by selecting either All or Some in the dropdown menu.
Click + Add Visibility Condition.
In the New visibility condition dialog, in the Custom Field drop-down list, select the custom field you want to use as a condition. For example, City.
Note
The available custom fields are based on your selected email list during campaign creation.
In the Comparer drop-down list, select the appropriate comparer for your custom field. For example, is.
In the Value field, enter the value for your custom field and click Save. For example, Rome.
Tip
For custom fields with a Text data type, values with special characters such as
#,\,:, and|are not supported. You have to press Enter before you can click Save.To add more conditions, click + Add Visibility Condition again and specify the values.
Note
You can add a maximum of 10 visibility conditions per layout.
For example, select another Custom Field for Age, select is for Comparer, and enter 20 for the Value. Then click Save.
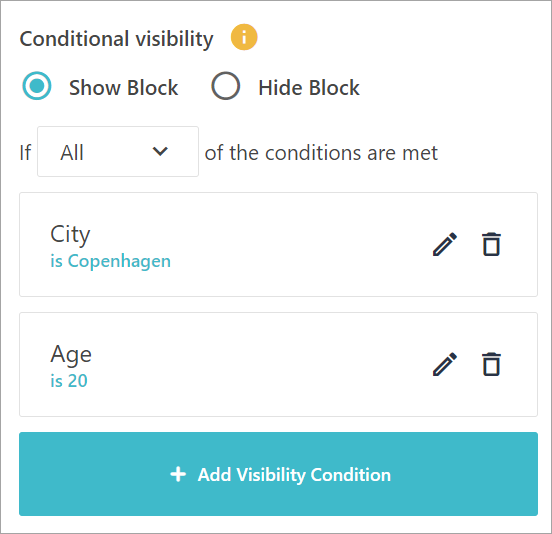
You should see something like this:

To control the visibility of your layout, select one of the following options:
Show Block - displays the selected layout to your recipients.
Hide Block - hides the selected layout from your recipients.
To specify whether your recipients need to meet all or any visibility conditions to display (or hide) the layout, select the corresponding option:
All - displays (or hides) the layout if recipients meet all of your conditions.
Any - displays (or hides) the layout if recipients meet at least one of your conditions.
In this example, if you select Show Block if All conditions are met, the layout containing the personalized content will only be visible to your subscribers with the value Rome in their City custom field, and 20 in their Age custom field. The layout will be hidden from recipients who do not meet both conditions.
Note
The conditional visibility blocks can only be shown to users that meet the requested criteria. The campaign report will show the generic outcome of the campaign, not a user specific one.
Edit a visibility condition
To edit a visibility condition in a newsletter:
In the editing area, click
 to open the layout with a visibility condition.
to open the layout with a visibility condition.In the right pane, scroll down to the Conditional visibility section and click
 .
.In the Edit visibility condition dialog, make your changes and click Save.
Delete a visibility condition
To delete a visibility condition in a newsletter:
In the editing area, click
 to open the layout with a visibility condition.
to open the layout with a visibility condition.In the right pane, scroll down to the Conditional visibility section and click
 .
.A pop-up message appears on the page confirming that you want to permanently delete your visibility condition.
Click Yes.
Select a comparer
When you add a condition to apply conditional visibility to a part of your campaign content, you can choose between different comparers from the Comparer drop-down list.
Which comparers are available to choose between depends on the data type of the custom field, which can be date, text, number, checkbox, or single select dropdown:
Date field comparers
Is - click the Value field, then, in the date picker that appears, pick a date. The date field must have this exact date.
Is after - click the Value field, then, in the date picker that appears, pick a date. The date field must contain a date after this date.
Is before - click the Value field, then, in the date picker that appears, pick a date. The date field must contain a date before this date.
Is between - click each of the From and To date fields and in the date pickers that appears, pick a date. The date field must contain a date between these dates.
Is not - click the Value field, then, in the date picker that appears, pick a date. The date field must not have this exact date.
Is not empty - the date field must not be empty or null.
Is empty - the date field must be empty or null.
Text field comparers
Is - the text field must have the exact character or the exact word that you add in the Value field.
Is not - the text field must not have the exact character or the exact word that you add in the Value field..
Contains - the text field must contain the character or the word that you add in the Value field.
Does not contain - the text field value must not contain the character or the word that you add in the Value field.
Starts with - the text field value must start with the character or the word that you add in the Value field.
Ends with - the text field value must end with the character or the word that you add in the Value field.
Is empty - the text field must be empty or null.
Is not empty - the text field must not be empty or null.
Number field comparers
Is - the number field must contain a numeric value equal to the number that you add in the Value field.
Is more than - the number field must contain a numeric value greater than the number that you add in the Value field.
Is less than - the number field must contain a numeric value less than the number that you add in the Value field.
Is not - the number field must contain a numeric value not equal to the number that you add in the Value field.
Is empty - the number field must be empty or null.
Is not empty - the number field must not be empty or null.
Checkbox field comparers
Is false - the checkbox must not be selected.
Is true - the checkbox must be selected.
Single select drop-down list comparers
Is - the selected option must be equal to the value you've specified in the Value field.
Is not - the selected option must not be equal to the value you've specified in the Value field.